PlayShoot Studio | New York Based & Destination Wedding Photography
Page Load Speed
3.9 sec in total
First Response
84 ms
Resources Loaded
3.3 sec
Page Rendered
497 ms

About Website
Welcome to playshoot.studio homepage info - get ready to check Play Shoot best content right away, or after learning these important things about playshoot.studio
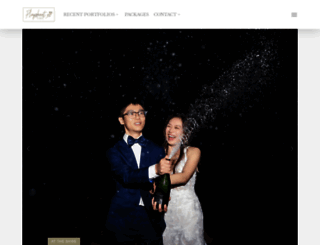
Professional Photographer in New York and travel to other cities. Wedding, Engagement, Headshot, and Portrait Photographer since 2015.
Visit playshoot.studioKey Findings
We analyzed Playshoot.studio page load time and found that the first response time was 84 ms and then it took 3.8 sec to load all DOM resources and completely render a web page. This is a poor result, as 60% of websites can load faster.