Google Forms Studio - File Upload Forms for Google Drive
Page Load Speed
691 ms in total
First Response
26 ms
Resources Loaded
555 ms
Page Rendered
110 ms

About Website
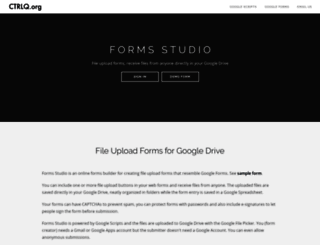
Welcome to forms.studio homepage info - get ready to check Forms best content for India right away, or after learning these important things about forms.studio
Create file upload forms for Google Drive and receive files from anyone. Forms can have e-signatures, upload in Shared Team Drives, and email notifications.
Visit forms.studioKey Findings
We analyzed Forms.studio page load time and found that the first response time was 26 ms and then it took 665 ms to load all DOM resources and completely render a web page. This is quite a good result, as only 15% of websites can load faster.