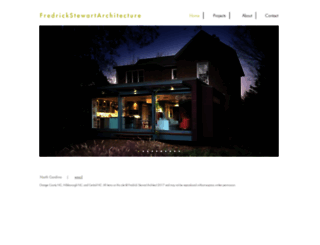
Fredrick Stewart Architecture | Hillsborough NC | Orange County NC |
Page Load Speed
495 ms in total
First Response
88 ms
Resources Loaded
406 ms
Page Rendered
1 ms

About Website
Click here to check amazing Fredrick Stewart content. Otherwise, check out these important facts you probably never knew about fredrickstewart.com
Fredrick Stewart Architecture, new homes, renovation, garden design - modern, sustainable. Architect, Orange County NC, Hillsborough NC, Central NC.
Visit fredrickstewart.comKey Findings
We analyzed Fredrickstewart.com page load time and found that the first response time was 88 ms and then it took 407 ms to load all DOM resources and completely render a web page. This is an excellent result, as only 5% of websites can load faster.