TopStyle 3.10 Pro - CSS Editor
Note: The content of this page is very much out-of-date and may no longer be relevant or correct. It is kept here for little more than archival purposes. Please bear this in mind before reading on.
Posted on: 03 February 2003
[introduction] [highlights] [new features] [summary] [rating] [factbox]
Introduction
![[TopStyle 3.10 logo]](https://cdn.accessify.com/old/_images/topstyle-logo.gif) Top
Style has been around for some time now, and for those not familiar with
the product it is a fully-featured Cascading Style Sheets (CSS) editor that
has little in the way of competition. While most HTML editors and suites
offer some level of CSS editing, much of it is basic or restrictive (and
in the case of Microsoft's Visual InterDev, positively appalling!). 3.10
Pro is the latest offering from Bradsoft,
the company owned by Nick Bradbury who wrote the HTML editor we know and
love as HomeSite. So, what new features does this software have to offer,
and in particular, how does it fare in supporting web accessibility?
Top
Style has been around for some time now, and for those not familiar with
the product it is a fully-featured Cascading Style Sheets (CSS) editor that
has little in the way of competition. While most HTML editors and suites
offer some level of CSS editing, much of it is basic or restrictive (and
in the case of Microsoft's Visual InterDev, positively appalling!). 3.10
Pro is the latest offering from Bradsoft,
the company owned by Nick Bradbury who wrote the HTML editor we know and
love as HomeSite. So, what new features does this software have to offer,
and in particular, how does it fare in supporting web accessibility?
Highlights
TopStyle is, as I mentioned, fully featured. What do I mean by that? Well, in many HTML editors, the CSS aspect is often a bolt-on affair, with limited help and limited access to the underlying code. For example, I use DreamWeaver 4 for most site updates, and it is very handy for applying existing CSS styles to elements on a page, but generating new CSS styles is done through a fairly basic interface. I really want to get to the code, but I have to get out of the CSS editing part of that program to do that. It's a minor niggle. However, DreamWeaver does allow me to specify what CSS editor to use, so that when I double-click in a CSS file in the site window I can launch an external CSS editor ... and guess which one I choose?
Having launched TopStyle, there are various ways that I can view the style sheet - I can edit the code manually, I can select styles (or rather selectors ... but it sounds clumsy to write 'I can select selectors'!) and I can lay the workspace out in a number of different ways to suit my way of working.
TopStyle provides an instant preview of the styles as they will appear on a page, either by generating a page based entirely on the style sheet currently being edited or using another page of your choosing. Furthermore, the software automatically identifies other browsers installed and allows you to preview in whichever browser you need.
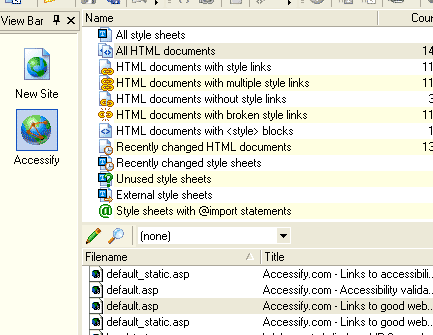
More recent versions of TopStyle have added site management facilities,
much like DreamWeaver and co, but from a CSS point of view. Hence, having
set up a site you can view the site in a number of different ways: pages
that include <style> blocks, pages that do not have styles,
pages that have broken style links, and so on.

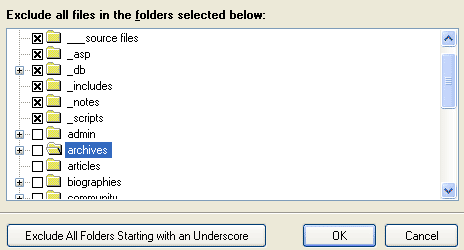
A very handy feature is the ability to set up in your site which files you want to exclude from these views. Sometimes it can be difficult to see the wood from the trees, so this feature lets you remove entire folders from the site in one go (including the useful option to exclude all folders that start with an underscore).

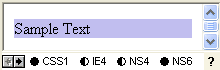
 Another
useful feature in TopStyle is that it displays browser support for any given
CSS property. Experts in the field may ignore this, but for beginners it's
useful to know that, for example, the border property is patchy in Netscape
4 or what browsers support the float property. It's not fool-proof, mind,
as even if it says something is supported you have to ask yourself: "How?"
Different browsers can have very different interpretations of the guidelines
(none more so than the float property).
Another
useful feature in TopStyle is that it displays browser support for any given
CSS property. Experts in the field may ignore this, but for beginners it's
useful to know that, for example, the border property is patchy in Netscape
4 or what browsers support the float property. It's not fool-proof, mind,
as even if it says something is supported you have to ask yourself: "How?"
Different browsers can have very different interpretations of the guidelines
(none more so than the float property).
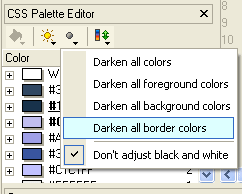
 One
really neat feature that I had tried out in an earlier, time-limited version
is the CSS Palette Editor (which is not switched on by default). This palette
displays all the colours that are used in your style sheet and lets you
adjust all of them in one go in a number of different ways, such as lighten
or darken all border colours, or convert all to nearest web safe colour.
Once you have a completed style sheet, it's easy to create a variant using
this particular paletette.. One of my favourite features in this editor.
One
really neat feature that I had tried out in an earlier, time-limited version
is the CSS Palette Editor (which is not switched on by default). This palette
displays all the colours that are used in your style sheet and lets you
adjust all of them in one go in a number of different ways, such as lighten
or darken all border colours, or convert all to nearest web safe colour.
Once you have a completed style sheet, it's easy to create a variant using
this particular paletette.. One of my favourite features in this editor.
HTML and XHTML editing
One thing that you may have heard about the latest versions of TopStyle is that it is more than a CSS editor. This is true - up to a point. It can be used to edit HTML documents, and it will allow you specify certain doctypes but TopStyle is not a fully featured HTML editor; it is a CSS maestro that can also let you edit HTML pages within the site that you set up - and it provides methods of validating/fixing your web pages using built in tools (CSE validator, W3C HTML validator and HTML tidy) - but it does not offer the HTML buttons and wizards that other editors offer. This is an important point to make for anyone hoping to buy a package that does it all.
However, the software does offer help in different ways. Firstly, it uses
'IntelliSense' - that is, it tries to guess what you are typing and offers
to complete the code based on what it knows about the current tag. So, if
you were typing <td itwould then offer all attributes that
relate to the <td> and once you've typed the outer bracket
on the opening <td>, TopStyle automatically puts in the
closing </td> for you. This will be very familiar for
all seasoned users of HomeSite 4 or above. You can configure the editor
to use keyboard shortcuts that are already used to using, and once again
TopStyle inherits something from HomeSite (e.g. to insert an anchor you
would use CTRL + Shift + A).
Another feature of TopStyle when editing HTML is that the code is corrected
on the fly depending on what doctype you have specified. So, if you have
chosen XHTML, typing <br> will result in it being changed
to <br />.
New features in this version
Perhaps the most interesting new features, from this site's point of view, is the way that TopStyle can integrate with accessibility validation services. You can easily check a web page against Bobby's online service or, if you have them installed, the desktop versions of Bobby (the Java based program or Watchfire's WebXM desktop module). At the time of writing, I have not been able to verify how well these desktop integration options work, but the online service appeared to work with no problem whatsoever.
Other new features include a split-screen view that will allow IE and Gecko rendering, and a very useful tool that converts deprecated HTML mark-up to CSS-based mark-up.
Summary
If you want to learn CSS, you'll know doubt want to read a tutorial or a book first. However, if you want to get your hands dirty straight away, TopStyle 3.10 Pro will help you along the way massively. It does not pretend to be a jack of all trades - it is a master of one: Cascading Style Sheets. I'm re-configuring my ageing DreamWeaver 4 to use this as the default editor straight away ...
| Rating (out of ten) |
|
|---|---|
| Design/user interface | 8 |
| Ease of use: | 8 |
| Help/reference materials: | 8 |
| Quality of code generated | 9 |
| Integration with other software: | 10 |
| Overall: | 9 |
| Factbox | |
|---|---|
| Name/Release | TopStyle 3.10 Pro |
| Publisher | Bradsoft |
| Available from | http://www.bradsoft.com/topstyle/download/index.asp |
