Checking Your Site for Accessibility Using Opera
Note: The content of this page is very much out-of-date and may no longer be relevant or correct. It is kept here for little more than archival purposes. Please bear this in mind before reading on.
Posted on: 14 January 2003
There are many ways that you can validate your web pages for accessibility, but many of them rely on your pages already being uploaded to be able to check them. There are some offline solutions available, such as A-Prompt, and Bobby was available as a standalone executable once upon a time. However, they are/were only available to PC users. But wait a minute, you have a browser, right? Let's see what you can do with that!
There are a number of tools and developer plug-ins that you can use to check for accessibility without being connected to the Internet. Most of these are available for Internet Explorer and these will be covered in a separate tutorial. For now, I'm going to look at the basics - what can you do with just an off-the-shelf browser to check your pages? For this I will be using Opera 6 - it is readily configurable without the need for third party plug-ins, and is, of course, free.
| A few pointers before we start ...
|
Let's look at each of the WCAG guidelines in turn and see what we can do within the browser to see how well we've done. I've chosen to analyse the BBC News site, simply on the basis that it's the one site I visit more than any others.

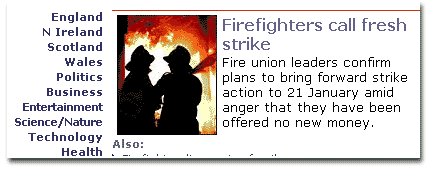
As a 'control', here is a link to an image showing how the BBC site looks
with everything enabled.
Guideline 1. Provide equivalent alternatives to auditory and visual content
In a nutshell, this guideline is about putting text alternatives for images (or captioning for movies/animations) or making audio/video available in place of large blocks of text. In most cases it will be the former, although you should be aware of the audio/video alternative (you might choose to make audio available for people who may be dyslexic, for example.
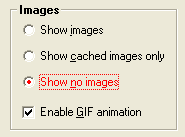
Concentrating on images then, you're essentially checking for sensible alt attributes that display the purpose of the switched off image. In Opera, it's pretty easy to switch off images. In Opera 6, here is how you get to this setting:
File > Preferences > Multimedia > Images

Or press the toggle images button that is next to the address bar:
![]()
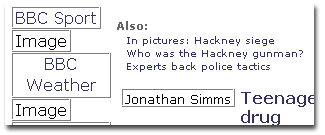
After doing this you'll find images are replaced with whatever their alt attributes are. If no attribute is present, then you'll just get [image], like this:
Take a look at the BBC news site with all images suppressed for a clearer example - the question you would have to ask yourself is could you use the site like this? If the answer is yes, then the same could be true for people using screen readers or text-only browsers that are used for other assistive devices (for example Braille translators). Also, bear in mind that some perfectly sighted users will browse a site in this way, for example if on a dial-up connection pumping out 33kbps.
Note that in Opera, it only says [Image] - like the example above - if
you do not specify an alt. However, if you use an empty alt, e.g. <img
src="file.gif "alt="">, then it will not do
this. So, if you are using spacer pixels and such like, these should not
be showing up as [Image] if you include that empty alt.

See how SitePoint's front page looks with images suppressed.
Guideline 2. Don't rely on color alone.
Not everyone has the same level of colour perception, and as such if you use colour to suggest meaning you can get into difficulties. For examples, perhaps you had this great idea that normally links would be green, but for really important links these would be red - what happens if someone with red/green colour blindness tries to use your site? They see both types of links as having equal importance, that's what.
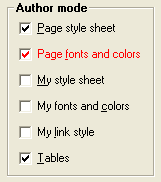
So, don't use colour alone to give anything significance, as it may be lost. On top of that, if people actively choose to suppress your chosen colours you will be equally stumped (or rather the user will). Here's how you can suppress colours in Opera 6.
File > Multimedia > Page Style > Author mode > Page fonts and colors

Example (links):
Becomes:

Hard to tell which is the more important link once the colours have been suppresssed (well, apart from the fact that it says 'this is an important link'!).
Guideline 3. Use markup and style sheets and do so properly
A document should be written such that the structure and presentation of
that document are separated. This means that you do NOT put the dreaded
<font> tag around a heading or even worse, make normal
body text appear to be a heading by using <font size="7"><b>This
is a heading</b></font>. You should use mark-up as it
was intended to be used, hence a level one heading is <h1>This
is a heading</h1> and a quote is placed in a <blockquote>,
and so on.
This is a whole topic in itself, but we'll assume that you get the basics of this. What this means is that without an associated style sheet, a document still reads correctly and is structurally sound.
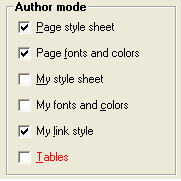
In Opera you can disable style sheets easily by doing the following:
File > Preferences > Page Style > Author mode > Page style sheet

By unchecking the the 'Page style sheet' you can ascertain just how much of the styling of the page has been applied at page level and how much has been performed with style sheets. What you are looking for, ideally, is a page that reverts to almost zero style when this is disabled - a case of 'less is more'.
Take
a look at how the BBC site looks with style sheets disabled
Take a
look at a completely style sheet-driven site for comparison (example
is Zeldman.com)
Guideline 4. Clarify natural language usage
Okay, this is not one you can check in Opera - this is a checkpoint that can only be tested with a screen reader that is capable of pronunciation in different languages, so we'll skip on to the next checkpoint where Opera can help us once more.
Guideline 5. Create tables that transform gracefully
For many blind users, tables can cause real problems - both tables that are used for layout purposes and also data tables. This guideline is primarily concerned with tables used for layout (data tables are a complicated area in themselves to be covered in another article). In a nutshell, the layout you have on screen may be read back in a very strange manner in a screen reader (or when accessed using a text browser such as Lynx) if you are not careful. To get an indication of how this works, you need to 'linearize' your table. You can do this online by visiting the W3C's Tablin tool. However, if you have Opera to hand you need just do the following:
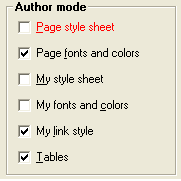
File > Preferences > Page Style > Author mode > Tables

When you run a page with tables disabled, this is a good indication of how many users with assistive devices - such as screen readers - will experience your site, as in the sequence of the items they will come across. A good site will avoid using tables for layout purposes instead using CSS.
See how the BBC's site looks with tables linearized.
Guideline 6. Ensure that pages featuring new technologies transform gracefully
In other words, a lot of people might not have quite as flashy a browser as you, for a number of reasons. The biggest thing to look out for is client-side scripting - what happens if the user has JavaScript disabled (or is using a browser that does not support it). It happens, perhaps as a heavy-handed way to stop annoying pop-up windows. Who knows - all you need to know is how your site reacts under these circumstances.
The guidelines suggest that where you have content in <script> tags, you should provide a <noscript> alternative. In Internet Explorer, the ability to disable JavaScript is hideously hidden in a depth of obscure settings (none of which refer to the term 'JavaScript'). In Opera, it's dead easy:
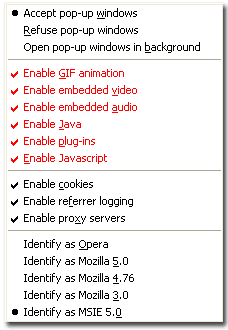
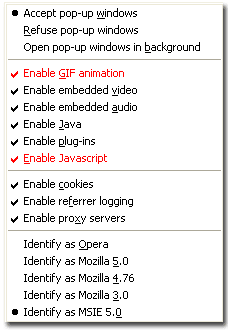
Just hit F12 and hey presto, the following menu appears ...

You will also see that you can quickly switch off other features that might be termed 'bells and whistles' in the 'Quick Preferences' options, including Java, plug-ins and the ability to read/write cookies. Very quickly you can switch a number of options off and then see how well your site/page behaves.
View the BBC site with JavaScript disabled (can you spot the difference?)
In addition, you should be aware of other technologies that may not be available to all users, such as Java or any audio or video content. These, too, can be easily disabled in Opera using the quick preferences shown above or via the following route:
File > Preferences > Mulrimedia > Media Types

Guideline 7. Ensure user control of time-sensitive content changes
If you use HTTP-EQUIV="refresh" in a meta tag to
cause a page to reload, you're going against this guideline. However, this
cannot be easily ascertained using Opera. However, this guideline also refers
to anything that moves on screen without the user's says-so. This might
be DHTML, which can be checked by disabling JavaScript (see
section 6) or it could refer to anmated images. These can also be quickly
disabled using the Quick Preferences menu (F12):

Guideline 8. Ensure direct accessibility of embedded user interfaces
Not one that you can use Opera to check for, as far as I know. This guideline stresses the need for ensuring that anything embedded on a web page is just as accessible as anything else on the page, whatever technology was used to create the embedded feature.
Guideline 9. Design for device-independence
Similar to guideline number 3, this one. By using simple and standard (non-proprietary) mark-up and not applying styles to a web page, but instead using CSS to style elements, you are in fact designing for device indepenence. If your code is lowest common denominator, then your page will likely be viewable on a greater range of browsers. As such there are a number of things to check which you can do using Opera.
- How does it behave with images switched off (see section 1)
- How does it look with styles switched off (see section 3)
- How might tables render if tables are not supported by the device (see section 5)
- How does the page behave with scripting disabled (see section 6)
Also bear in mind that for true device independence, your screen layout should be flexible enough to accommodate a 1280x1024 pixel screen size just as easily as it can a handheld device (such as a Pocket PC's 240x320 pixel size). No special tricks in Opera here - just disable everything as detailed above then try resizing a window. There's a BIG challenge for you!
Guideline 10. Use interim solutions
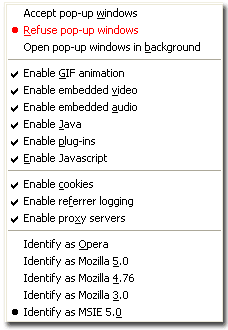
This is a hotch-potch of guidelines that aim to address fallback solutions. In other words, if a browser doesn't support a certain piece of accessibility mark-up, how can you work around it? Among the checkpoints is the recommendation to "allow users to turn off spawned windows, do not cause pop-ups or other windows to appear and do not change the current window without informing the user". Hey, here's something we can check using Quick Preferences (F12):

With pop-ups disabled in Opera, try navigating around your site. If you encounter any problems, you may have a rogue window.open lurking around that is not working (for more information about making pop-ups accessible in such circumstances read the Perfect Pop-up article)
Final four guidelines
The final four guidelines are listed here so that you can go away and find out what they are. Unfortunately, they are slightly more obscure than the previous guidelines, and cannot be easily checked using Opera in the same way that you might check for images and alt attributes, for example.
Guideline 11. Use W3C technologies and guidelines
Guideline 12. Provide context and orientation information
Guideline 13. Provide clear navigation mechanisms
Guideline 14. Ensure that documents are clear and simple
Summary
Opera has a multitude of options to customize how you view a web page, and many of these can be used to ascertain how accessible your web page is. This is an ideal way of checking the development of a page template for a site, for example, while you are on the move, perhaps on a laptop with no immediate connection to the Internet.
Opera is not the only browser to offer such options - Mozilla also has a number of similar options, and Internet Explorer has a host of plug-ins that can be used to extend the browser's functionality. But for out-of-the-box options, Opera is difficult to beat.
This article was written by Ian Lloyd. Ian works as a senior web designer at Nationwide Building Society where they take the matter of accessibility very seriously. Outside of work, he enjoys a spot of scuba diving and travelling.