Evaluating Web Sites for Accessibility with Firefox
Introduction
In a previous issue of Ariadne [1], I gave a brief overview of Mozilla Firefox [2] and introduced a few of its most useful extensions. In this article, we will use one of these extensions, Chris Pederick's Web Developer toolbar [3], to aid us in a preliminary assessment of a web site's accessibility.
Although awareness of web accessibility has steadily increased in recent years, many web developers are still uncertain about how to evaluate their sites. The relative complexity of documents such as the W3C WAI Web Content Accessibility Guidelines (WCAG) 1.0 [4] and the wealth of - sometimes contradictory - advice found on sites dedicated to the subject can leave developers wondering about the practical aspects of testing.
Often developers lack time or training and simply rely on one of the many automated testing tools such as WebXACT [5], Cynthia [6] or Wave [7]. But even those mechanical checks need to be supplemented (and, to avoid false positives, counter-checked) by manual checks.
Based on some of the WCAG 1.0 checkpoints, this article aims to provide a quick outline of how Mozilla Firefox and the Web Developer toolbar can help with these manual checks.
Checkpoint 1.1
Provide a text equivalent for every non-text element
Users of screen readers and text browsers (as well as those users who have disabled images for faster browsing over slow connections ... and not forgetting search engines) can't see images included in a web page. Web authors need therefore to provide a textual alternative for the browser to use in these situations.
First, we must ensure that there are no images which are missing an ALTernate altogether: Images > Outline Images Without Alt Attribute

Figure 1: Images menu with "Outline Images Without Alt Attribute" highlighted.
If images are used purely for visual embellishment or as a spacer to influence the layout, they should be marked up with an empty ALT attribute (also referred to as a "null ALT"), e.g. <img src="sample.jpg" alt="" />
It would be better to relegate these visual stylings purely to Cascading Style Sheets (giving adequate margins and paddings rather than spacers/shims and assigning the images as a non-repeating background to the relevant markup element), but if your pages still use images for these purposes they can be identified via: Images > Outline Images With Empty Alt Attribute

Figure 2: Images menu with "Outline Images With Empty Alt Attribute" highlighted.
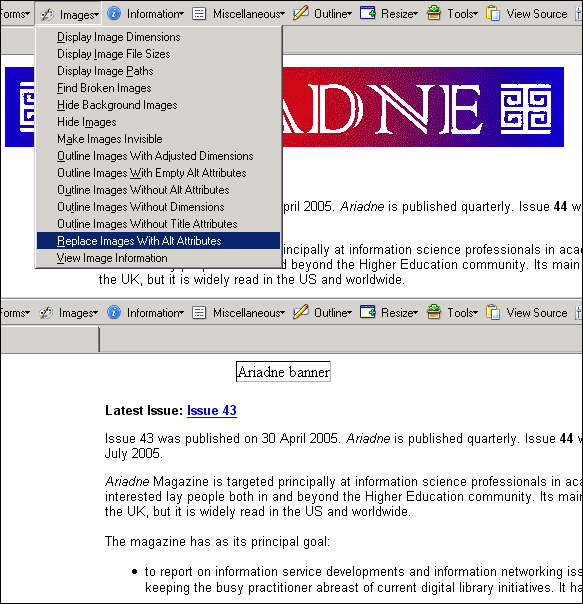
Lastly, we replace images with their ALTernate equivalent: Images > Replace Images With Alt Attributes

Figure 3: Images menu with "Replace Images With Alt Attributes" highlighted, and an example before/after shot of the effect.
Ensure that all relevant images have an adequate and equivalent text alternative. This should be succinct, accurately represent any text present in the image and/or convey the purpose of the image.
Checkpoint 3.2
Create documents that validate to published formal grammars
Web pages which use proprietary markup (special tags or style rules that only work in a particular browser such as Internet Explorer) or contain syntax errors (e.g. wrongly nested or unclosed elements) can cause problems with cross-browser compatibility: proprietary features may not be supported, and while one browser's error-handling routines may be quite lenient and compensate for messy syntax, other browsers may fail to render a page with broken markup.
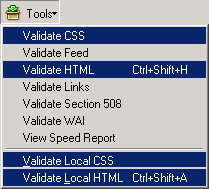
The Web Developer extension provides a quick way to submit the current page (be it a "live" page already available online, or a document being developed locally) and its related style sheets to the W3C's HTML [8] and CSS validators [9] via the Tools menu: Tools > Validate CSS, Tools > Validate HTML, Tools > Validate Local CSS, Tools > Validate Local HTML.

Figure 4: Tools menu with the most relevant CSS and HTML validation commands highlighted.
Checkpoint 3.3
Use style sheets to control layout and presentation
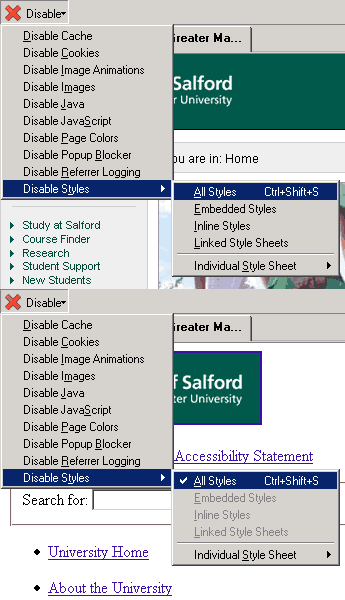
Pages which use HTML markup to achieve a certain visual presentation (e.g. FONT elements, TABLEs for layouts, text/link/background colours as BODY attributes) can cause problems for users who wish or need to override the way a site is displayed (consider for example a user with dyslexia who may require a specific combination of foreground and background colour or a particular typeface). To check if a site's layout is controlled via style sheets, we simply disable all styles with Disable > Disable Styles > All styles.

Figure 5: Disable menu with "Disable Styles > All Styles" highlighted, and an example before/after shot of the effect.
If the result is a page that looks unstyled, the site is indeed using CSS.
The following three checkpoints all relate to the correct use of HTML markup.
Checkpoint 3.5
Use header elements to convey document structure and use them according to specification
Checkpoint 3.6
Mark up lists and list items properly
Checkpoint 3.7
Mark up quotations. Do not use quotation markup for formatting effects such
as indentation
These items relate to the correct use of HTML markup. Assistive technology, such as screen readers, can take advantage of structural information provided by these markup constructs and offer users additional functionality in order to navigate a page more easily. Conversely, these markup constructs should not be abused for anything other than their intended purpose.
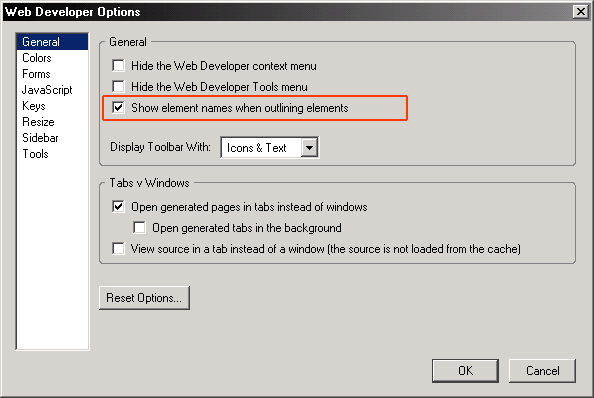
The Web Developer toolbar can give a visual overview of a page's structure without the need to delve into the actual source code. First, we must ensure that in the extension's configuration the "Show element names when outlining elements" option (under Options > Options > General) is enabled.

Figure 6: Web Developer toolbar's Options dialogue, with "Show element names when outlining elements" option highlighted and checked.
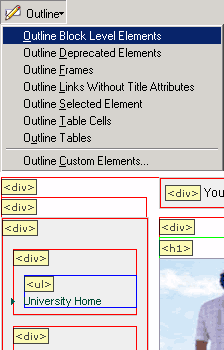
Selecting the Outline > Block Level Elements command, we can now check that headings are indeed marked up as headings, lists are proper lists, and that elements are not being misused purely to achieve a certain presentational effect.

Figure 7: Outline menu with "Outline Block Level Elements" highlighted, and an example of the resulting visual output.
Checkpoint 4.2
Specify the expansion of each abbreviation or acronym in a document where it
first occurs
In a similar vein to the previous checkpoints, we can test for the presence of appropriate markup for acronyms and abbreviations (where expansions are presented visually to mouse users as a tool-tip when hovering over the element; correct abbreviation or acronym markup can be automatically expanded by screen readers when voicing a page).
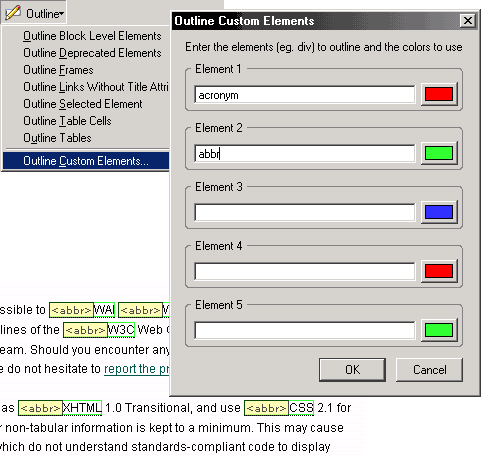
As abbreviations and acronyms are not block level elements in HTML, Outline > Block Level Elements won't identify them in the current document. However, we can specify ABBR and ACRONYM as custom elements to outline via Outline > Outline Custom Elements.

Figure 8: Outline menu with "Outline Custom Elements" highlighted, the resulting dialog box with "ABBR" and "ACRONYM" entered as custom elements, and an example of the resulting visual output.
Checkpoint 5.3
Do not use tables for layout unless the table makes sense when linearised
In screen readers and text browsers, the reading order is determined primarily the be the order in which text appears in the markup (also referred to as "source order"). For tables, this has the effect of reading any cells sequentially left to right, top to bottom. Depending on how a table-based (multi-column) layout is constructed, content that appears to make sense visually may be read completely out of order once linearised.
If your page still makes use of layout tables, linearise the page and ensure that the content is presented in the right order:
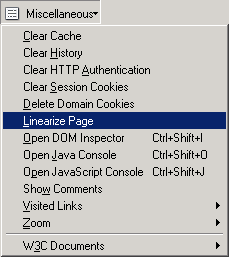
Miscellaneous > Linearise Page

Figure 9: Miscellaneous menu with "Linearise Page" highlighted.
Note that this checkpoint does not apply to data tables used to present tabular information (e.g. a spreadsheet of numerical data).
Checkpoint 6.1
Organise documents so they may be read without style sheets. For example, when
an HTML document is rendered without associated style sheets, it must still
be possible to read the document
As with checkpoint 3.3, the quickest way to manually check that a document still makes sense without style sheets is to disable them.
Checkpoint 6.3
Ensure that pages are usable when scripts, applets, or other programmatic objects
are turned off or not supported
It cannot always be guaranteed that a user viewing a site has installed a particular plugin, or that features such as javascript are available or enabled. Therefore, pages should still remain usable in the absence of these additional technologies. The Web Developer extension provides a handy way to turn off javascript and java support from the Disable menu:
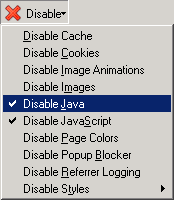
Disable > Disable Java, Disable > Disable JavaScript.

Figure 10: Disable menu with "Disable Java" and "Disable Javascript" selected.
The next two checkpoints can be approached in a similar fashion.
Checkpoint 6.4
For scripts and applets, ensure that event handlers are input device-independent
Checkpoint 9.3
For scripts, specify logical event handlers rather than device-dependent event
handlers
These two related checkpoints can be tested by simply using both mouse (or equivalent pointing device) and keyboard-based navigation (i.e. tabbing through all script enabled links present on a page) and ensuring that everything 'works' in both modes.
Checkpoint 9.4
Create a logical tab order through links, form controls, and objects
The tab order of elements which can receive focus via the keyboard is determined by the order in which they appear in the markup. As with the previous checkpoints, this can be tested by navigating the page via the keyboard (tabbing through links, form controls etc) and ensuring that the order is indeed correct. Particularly complex forms with multiple inputs that were created and edited in a WYSIWYG (What You See Is What You Get) application (such as Macromedia Dreamweaver's page view [10] or Microsoft VisualStudio [11]) can often look ordered on screen, but have an underlying markup that makes users navigating via the keyboard jump from one part of the form to a completely unrelated one.
As with the test for checkpoint 5.3, correct source order - which determines a document's tab order - can also be checked by linearising the page.
Checkpoint 9.5
Provide keyboard shortcuts to important links (including those in client-side
image maps), form controls, and groups of form controls
Although the subject of whether or not to provide accesskeys is a controversial one (see the articles by noted accessibility experts Derek Featherstone and John Foliot of WATS [12]), we can nonetheless make any accesskey assignments present in the current page visible via:
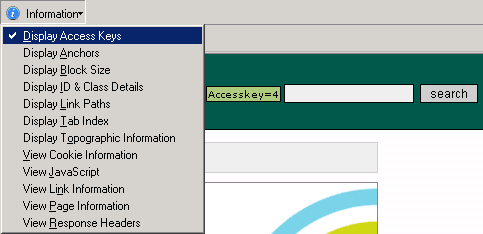
Information > Display Accesskeys.

Figure 11: Information menu with "Display Accesskeys" highlighted, and an example of the resulting visual output.
Checkpoint 11.2
Avoid deprecated features of W3C technologies.
Related to checkpoints 3.2 and 3.3: even when particular markup constructs (especially in transitional doctypes) validate against the official specifications, the W3C may have flagged them as being "deprecated"; these features are included purely for backwards compatibility. An example of a deprecated HTML element is the previously mentioned FONT tag, which should be abandoned in favour of CSS.
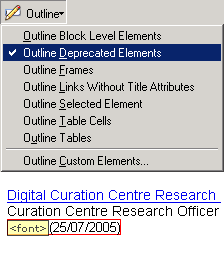
To identify the presence of any deprecated elements in the current page, we can use Outline > Outline deprecated elements.

Figure 12: Outline menu with "Outline deprecated elements" highlighted, and an example of the resulting visual output (in this case, a FONT element is identified).
Checkpoint 12.4
Associate labels explicitly with their controls
When users with screen readers tab their way through a page containing forms, their browser's focus naturally lands on the individual form controls. To understand what type of information or interaction the current form control is expecting, these users may have to backtrack before/after said control in order to find any possible textual labels relating to it. However, HTML offers - through the LABEL element - a convenient and unequivocal way of associating the control and the label directly. Assistive technology such as screen readers can take advantage of this element and correctly announce the correct label for the current form control.
Additionally, labels can also benefit sighted users navigating pages with a mouse, as they can be clicked in order to activate and/or place the focus on their associated controls. In the specific case of checkboxes and radio buttons, this results in a much larger "clickable area", which can be particularly helpful for users with limited dexterity.
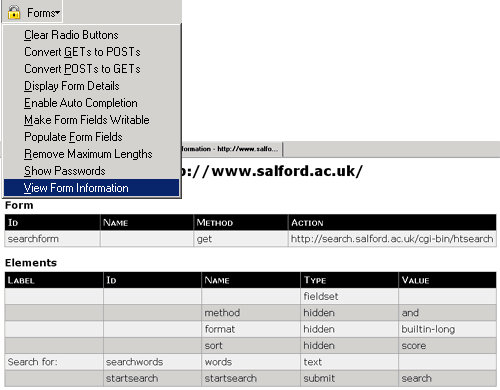
A very quick visual check takes advantage of this "side effect": when viewing a form, use the mouse to click on text labels. If the related form element is being activated, or the focus is moved to the associated input, then the page is indeed using labels correctly. For an overview of all form controls and associated labels present on the current page, you can take advantage of the Forms > View Form Information command.

Figure 13: Forms menu with "View Form Information" highlighted, and an example of the resulting overview table, loaded in a new tab.
Conclusion
The Web Developer Toolbar is a powerful extension for Mozilla Firefox which can, in combination with other extensions such as Gez Lemon's Table Inspector [13] (taking care of checkpoints 5.1, 5.2, 5.5 and 5.6 relating to data tables) and a solid understanding of accessibility principles, facilitate a large number of manual checks required by WCAG 1.0. Although it can't make all potential accessibility problems of a particular page immediately apparent to developers, it is nonetheless an effective tool which can be used to great advantage as part of an overall Web accessibility design workflow.
References
- Lauke, P.H., "Mozilla Firefox for Rapid Web Development and Testing", Ariadne 42, January 2005 http://www.ariadne.ac.uk/issue42/lauke/
- Mozilla Firefox product page, http://www.mozilla.org/products/firefox/
- Chris Pederick's Web Developer Toolbar extension, http://www.chrispederick.com/work/firefox/webdeveloper/
- W3C Web Accessibility Initiative Web Content Accessibility Guidelines 1.0, http://www.w3.org/TR/WCAG10/
- Watchfire WebXACT, http://webxact.watchfire.com/
- HiSoftware Cynthia Says, http://www.contentquality.com/
- Wave 3.0 Accessibility Tool, http://wave.webaim.org/
- W3C Markup Validation Service, http://validator.w3.org/
- W3C CSS Validation Service, http://jigsaw.w3.org/css-validator/
- Macromedia Dreamweaver product page, http://www.macromedia.com/software/dreamweaver/
- Microsoft VisualStudio Developer Center, http://msdn.microsoft.com/vstudio/
- Featherstone, D. and Foliot, J., WATS articles on Accesskeys, http://www.wats.ca/articles/accesskey
- Gez Lemon's Table Inspector extension http://juicystudio.com/article/firefox-table-inspector.php
Patrick H. Lauke is the web editor at the University of Salford, Manchester, UK. His personal, splintered, site can be found here.
