Homepage EN - Klär.graphics
Page Load Speed
13 sec in total
First Response
3.3 sec
Resources Loaded
8.6 sec
Page Rendered
1.2 sec

About Website
Visit klar.graphics now to see the best up-to-date Klar content and also check out these interesting facts you probably never knew about klar.graphics
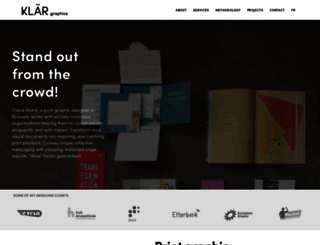
For socially conscious organizations that want to turn stodgy documents into accessible ones, the Klär.graphics studio is the perfect print solution to make their communication elegant, easy to unders...
Visit klar.graphicsKey Findings
We analyzed Klar.graphics page load time and found that the first response time was 3.3 sec and then it took 9.8 sec to load all DOM resources and completely render a web page. This is a poor result, as 90% of websites can load faster.