What Is React InstantSearch? | Building Search UI | Guide | Algolia Documentation
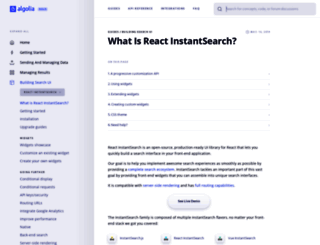
Page Load Speed
2.7 sec in total
First Response
86 ms
Resources Loaded
1.9 sec
Page Rendered
709 ms

About Website
Visit react-instantsearch.netlify.app now to see the best up-to-date React Instant Search Netlify content for India and also check out these interesting facts you probably never knew about react-instantsearch.netlify.app
What is the React InstantSearch UI library and what are the available customization APIs. - What Is React InstantSearch? - Building Search UI
Visit react-instantsearch.netlify.appKey Findings
We analyzed React-instantsearch.netlify.app page load time and found that the first response time was 86 ms and then it took 2.6 sec to load all DOM resources and completely render a web page. This is a poor result, as 50% of websites can load faster.