Uichroma | flat color, color palette, color picker and color code
Page Load Speed
1 sec in total
First Response
9 ms
Resources Loaded
943 ms
Page Rendered
51 ms

About Website
Welcome to uichroma.netlify.app homepage info - get ready to check Uichroma Netlify best content for India right away, or after learning these important things about uichroma.netlify.app
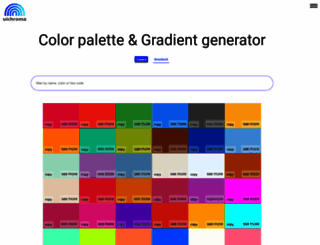
uichroma is a flat ui, color palette, color picker, gradient generator, 0to255, complementary color code and hex color, ready for copy for web design
Visit uichroma.netlify.appKey Findings
We analyzed Uichroma.netlify.app page load time and found that the first response time was 9 ms and then it took 994 ms to load all DOM resources and completely render a web page. This is quite a good result, as only 20% of websites can load faster.