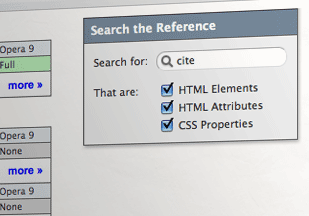
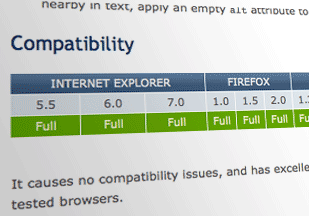
Thanks to some nifty work from JavaScript guru and SitePoint techie James Edwards, The Ultimate HTML Reference (which I wrote last year) is also available as a reference within the ever-popular Firebug extension for Firefox. It’s called Firescope and adds a new "Reference" panel which includes a search tool. In there you can look up HTML elements and attributes, CSS properties, and it also gives you a summary of the element or attribute’s useage, browser support, and a code example.
 As well as the information panel, you can also bring up contextual menus within other panels. For example, when viewing the DOM of the page in the HTML panel, you can right-click on any element or attribute, to look it up in the reference search, or view a code example for it.
As well as the information panel, you can also bring up contextual menus within other panels. For example, when viewing the DOM of the page in the HTML panel, you can right-click on any element or attribute, to look it up in the reference search, or view a code example for it.
I know James is keen to hear any feedback on Firescope (feel free to add comments on this blog post if you want - I’ll be sure to pass them on).
 The extension is in the mozilla add-ons directory which is the best place to download it (because then it will subscribe to updates). However, you’ll need a Mozilla login to get it from there because it’s still in the sandbox (in other words, not quite yet approved for mass public distribution). Alternatively, you can download and install it directly from the page on sitepoint.com (but without the auto-updates facility).
The extension is in the mozilla add-ons directory which is the best place to download it (because then it will subscribe to updates). However, you’ll need a Mozilla login to get it from there because it’s still in the sandbox (in other words, not quite yet approved for mass public distribution). Alternatively, you can download and install it directly from the page on sitepoint.com (but without the auto-updates facility).
As well as having a new reference tool within Firefox/Firebug, the online reference has, itself, also had a make-over which gives it just that extra bit of polish. So even if you don’t feel like installing the tool, you can still check out the reference for yourself.

So says dean
cool!
Added February 5, 2009 at 5:31 am