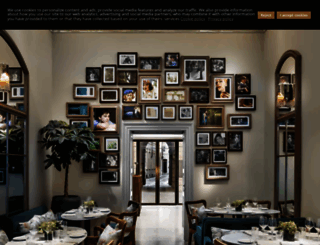
Paper Moon Giardino: italian restaurant in Milan
Page Load Speed
698 ms in total
First Response
349 ms
Resources Loaded
349 ms
Page Rendered
0 ms

About Website
Welcome to papermoonmilano.com homepage info - get ready to check Paper Moon Milan O best content right away, or after learning these important things about papermoonmilano.com
Paper Moon Giardino is an elegant restaurant offering cuisine loved by the Milanese locals as well as the most discerning of international travelers. Italian restaurant in Milan
Visit papermoonmilano.comKey Findings
We analyzed Papermoonmilano.com page load time and found that the first response time was 349 ms and then it took 349 ms to load all DOM resources and completely render a web page. This is an excellent result, as only 5% of websites can load faster.