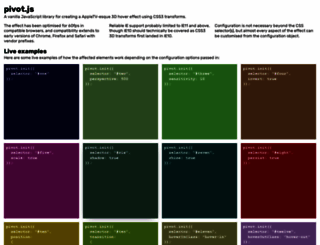
pivot.js · a performant JS lib for recreating the Apple TV 3D rotation effect
Page Load Speed
755 ms in total
First Response
72 ms
Resources Loaded
577 ms
Page Rendered
106 ms

About Website
Welcome to pivot.js.org homepage info - get ready to check Pivot JS best content for United States right away, or after learning these important things about pivot.js.org
Use this lightweight JavaScript library to easily and reliably animate HTML elements with a 3D effect inspired by Apple TV
Visit pivot.js.orgKey Findings
We analyzed Pivot.js.org page load time and found that the first response time was 72 ms and then it took 683 ms to load all DOM resources and completely render a web page. This is quite a good result, as only 15% of websites can load faster.