SuperPreview - Nice App, Shame about the Name
It might be the done thing for web developers in certain corners to routinely have a dig at Microsoft – certainly, they’ve given us enough ammo/cause in the past to make this easy (Songsmith, I’m particularly looking at you at the moment!) – but while many of these people will be having a moan about the release of IE8 for one reason or another, I’m finding myself overlooking that and instead getting excited about a different (but related) product: Expression Web SuperPreview.
Let’s start by saying this: what a truly awful product name! It just sounds so bad, which is a shame because the application is actually very good, or at least it appears to be based on my initial playing around.
What does SuperPreview do?
SuperPreview is a standalone application that lets you preview (or just view?) what your web page/site/app will render as in IE6, IE8 or IE8 in IE7 compatibility mode. The intention is to do away with the multi-IE hacks that developers have had to use in the past to test page layouts by placing it all in one tool.
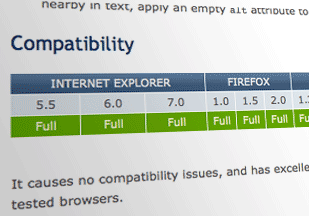
The application lets you view a given web page on different browsers in a number of different ways – single window, split pane view (horizontal and vertical split) or as onion skin overlays (imagine each screen like it were drawn on tracing paper, allowing you to see all levels at once and spot differences). As you click and drag to move around the page, the associated windows with the other browser views move accordingly; it’s very easy to spot any layout differences. Here it is in split pane view, showing an IE8 and IE8 (IE7 compatibility view) together:
And here’s the overlay view, showing that some of the text is not quite vertically aligned (hence the fuzzy view):
I really like the way that this tool works, and it will really come into its own once other browser are thrown into the mix – ultimately, it will be possible to add in Firefox, Safari, Opera and others into SuperPreview (assuming that you have the browser installed on your system, of course).
What this tool will not do, however, is let you see how these different browsers cope with JavaScript/interaction (or at least that’s my understanding based on this early beta version); for that you would still need to test in the browser itself. I’m happy – very happy – to be proven wrong on this.
There is another downside to this tool that I should mention – the whopping 250mb download (I cannot understand why a one-trick pony application like this needs such a huge installer!) and the requirement for .Net 3.5 framework to be installed. It seemed to take a looooong time to install for me (I tried it on XP SP3 and on Vista), but it’s still beta so maybe some of this will be fixed. Also, I was installing on a virtual machine (running on Parallels on Mac with 4gb ram) which may have affected performance on that front.
So I’m really excited about the potential of this tool – more than I have been about any Microsoft product in a long time – but I want to openly plea to the people in the Expression team to do something: make this tool a free download!
Update: when I first wrote this post, I hadn’t seen anywhere to suggest this would be a free application and I assumed that it would be, like other Expression tools, be a paid-for app, but this is not true! It will be free for all. So you can skip the rest of this now - the reasons for asking are irrelevant now. Joy! Still, if they could get the download size down, that would be very much appreciated ![]()
Why SuperPreview should be free:
- Developers have had to work around the problems of multiple IE versions for long enough without help from Microsoft. Providing a tool that you can vouch for and support means a tool that people can place more trust in (and also know that they are not loading modified DLLs that may have all manner of nasties lurking in)
- IE’s different rendering problems have been the bane of standards-aware developers for too long – providing this for free goes some way to making reparations.
- Many people are already spending hours of their own time producing excellent tools to help make the web a better, more interoperable place, all of which are free. I’m thinking of the likes of Web Developer Toolbar, Firebug, IETester and many more. If these fine folks can do it for free, surely Microsoft can give this away for free too?
- Finally, it’s a marketing opportunity for the Expression Suite – a way of getting the brand in front of a lot of developers who may decide that they like the way the tool works, like the interface, look-and-feel and generally feel more inclined to try out some of the other Expression tools. That’s not to be sniffed at.
So, that’s what I’m hoping for – SuperPreview to be made even more super by making it completely free. Come on Expression team, you know it makes sense.
[Heading inspired by The Monks' "Nice legs, Shame About the Face". Now there's a blast from the past]

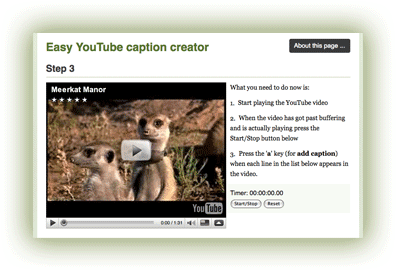
 OK, before I start, let me just emphasise that this tool is not meant to be anything complicated and I’m not suggesting that it in any way replaces other existing ‘Swiss Army knife’ style captioning tools - this is a one-trick pony! And the trick this pony does is help to caption YouTube videos. If you’re expecting something mind-blowing, prepare to be disappointed (cue smiley face icon moment).
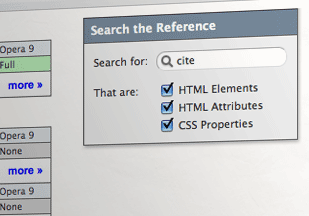
OK, before I start, let me just emphasise that this tool is not meant to be anything complicated and I’m not suggesting that it in any way replaces other existing ‘Swiss Army knife’ style captioning tools - this is a one-trick pony! And the trick this pony does is help to caption YouTube videos. If you’re expecting something mind-blowing, prepare to be disappointed (cue smiley face icon moment). As well as the information panel, you can also bring up contextual menus within other panels. For example, when viewing the DOM of the page in the HTML panel, you can
As well as the information panel, you can also bring up contextual menus within other panels. For example, when viewing the DOM of the page in the HTML panel, you can