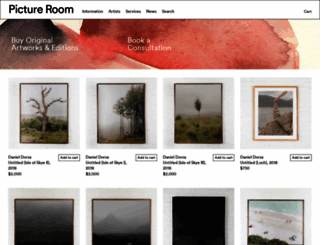
Picture Room
Page Load Speed
1.5 sec in total
First Response
113 ms
Resources Loaded
1.3 sec
Page Rendered
69 ms

About Website
Visit pictureroom.shop now to see the best up-to-date Picture Room content for United States and also check out these interesting facts you probably never knew about pictureroom.shop
Affordable works on paper, objects and editions — sourced directly from artists.
Visit pictureroom.shopKey Findings
We analyzed Pictureroom.shop page load time and found that the first response time was 113 ms and then it took 1.4 sec to load all DOM resources and completely render a web page. This is quite a good result, as only 30% of websites can load faster.