Netreo Service Status's Status page Powered by Freshstatus | Live status
Page Load Speed
508 ms in total
First Response
22 ms
Resources Loaded
416 ms
Page Rendered
70 ms

About Website
Visit status.stackify.com now to see the best up-to-date Status Stackify content for India and also check out these interesting facts you probably never knew about status.stackify.com
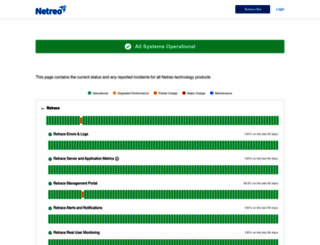
Netreo Service Status's - live status page shows real-time status, uptime and incident history of Netreo Service Status system.
Visit status.stackify.comKey Findings
We analyzed Status.stackify.com page load time and found that the first response time was 22 ms and then it took 486 ms to load all DOM resources and completely render a web page. This is quite a good result, as only 10% of websites can load faster.