I’ve given Markup Maker a small update today. Nothing too earth-shattering, but with all the talk of HTML5 in recent weeks, I thought I should take a look and see how it copes with this flavour of HTML and decided to add a few more features.
If you’ve not heard of Markup Maker before, it’s a tool that lets you enter a series of structural identifiers for a new page that you want to code up, and it then converts it to a valid XHTML/HTML document. Effectively it creates the necessary scaffolding, with empty div elements and the associated CSS selectors. So,for example, for a basic page layout you might type the following (with each space indent indicating that it is a child of the previous, less indented section), e.g.
header
logo
search
main-content
main-article
page-navigation
footer
copyright
contact-points
… gets converted to (if HTML4 strict chosen):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="en">
<head>
<meta charset="utf-8">
<title>Page title goes here</title>
<style type="text/css">
/* Edit the styles as you see fit */
#header {}
#logo {}
#search {}
#main-content {}
#main-article {}
#page-navigation {}
#footer {}
#copyright {}
#contact-points {}
</style>
</head>
<body>
<div id="header">
<div id="logo"></div>
<div id="search"></div>
</div>
<div id="main-content">
<div id="main-article"></div>
<div id="page-navigation"></div>
</div>
<div id="footer">
<div id="copyright"></div>
<div id="contact-points"></div>
</body>
</html>
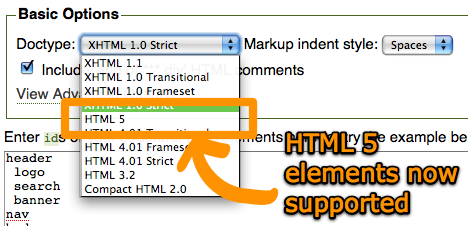
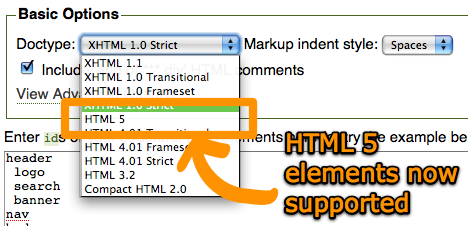
So, I’ve added proper HTML5 support to this now. First, select the HTML5 doctype:

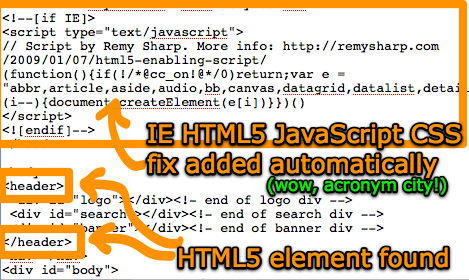
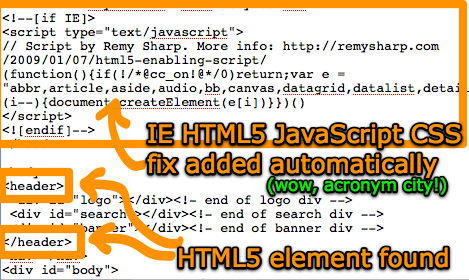
The tool recognises HTML5 elements entered - such as header and footer - and converts those to <header></header> and <footer></footer> rather than <div id="header"></div>. Also, if HTML5 is chosen, the output automatically includes Remy Sharp’s JavaScript fix which enables Internet Explorer to style these elements correctly.

So, using the example above, it would output the following as HTML5:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Page title goes here</title>
<style type="text/css">
/* Edit the styles as you see fit */
header {}
#logo {}
#search {}
#main-content {}
#main-article {}
#page-navigation {}
footer {}
#copyright {}
#contact-points {}
</style>
<!--[if IE]>
<script type="text/javascript">
// Script by Remy Sharp. More info: http://remysharp.com/2009/01/07/html5-enabling-script/
(function(){if(!/*@cc_on!@*/0)return;var e = "abbr,article,aside,audio,bb,canvas, →
datagrid,datalist,details,dialog,eventsource, →
figure,footer,header,mark,menu,meter,nav, →
output,progress,section,time,video" →
.split(','),i=e.length;while (i--){document.createElement(e[i])}})()
</script>
<![endif]-->
</head>
<body>
<header>
<div id="logo"></div>
<div id="search"></div>
</header>
<div id="main-content">
<div id="main-article"></div>
<div id="page-navigation"></div>
</div>
<footer>
<div id="copyright"></div>
<div id="contact-points"></div>
</footer>
</body>
</html>
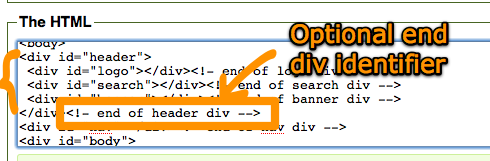
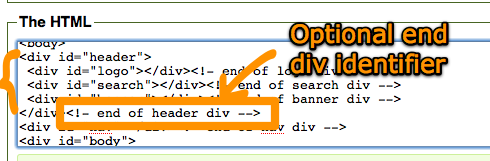
Finally, one minor tweak is the option to output closing div comments - which helps identifying and fixing layout/styling problems when you have a lot of content on the page and the opening and closing tags are separated by some distance.

So, please give it a go, and if you find any problems or have a suggestion for this simple tool, please drop an email to toolsandwizardsbugs@accessify.com.

 Just a quick note to say there’s a new review up on the site, this time for Wendy Chisholm and Matt May’s book
Just a quick note to say there’s a new review up on the site, this time for Wendy Chisholm and Matt May’s book 





 As well as the information panel, you can also bring up contextual menus within other panels. For example, when viewing the DOM of the page in the HTML panel, you can
As well as the information panel, you can also bring up contextual menus within other panels. For example, when viewing the DOM of the page in the HTML panel, you can